8 raisons d’avoir une conception Web Responsive
Avec la croissance stupéfiante des appareils mobiles comme les smartphones et les tablettes, et l’ utilisation de périphériques mobiles, via les jeux, les applications , les médias sociaux et les sites Web, il est maintenant essentiel que votre site Web d’entreprise soit mobile et convivial, afin que vos clients et prospects puissent facilement naviguer et trouver des informations, quel que soit le type d’appareil (téléphone, tablette, bureau, etc…) qu’ils utilisent.
Voici les 8 principales raisons pour lesquelles votre entreprise devrait avoir un site Web Réactif :
-
L’utilisation mobile est en hausse
Il y a actuellement plus d’appareils mobiles sur terre que d’individus. Et chaque mois, l’utilisation de la téléphonie mobile continue de croître, de sorte que chaque mois, de plus en plus de prospects et de clients verront votre site Web à partir d’un appareil mobile. Si leur expérience de visualisation et d’interaction avec votre site est médiocre, ils auront probablement une image médiocre de votre marque, et ils seront également plus susceptibles de visiter le site d’un concurrent.
-
Les achats sur les appareils mobiles sont en croissance constante
Acheter en ligne est plus facile que de sauter dans sa voiture et conduire jusqu’au au magasin et il c’est encore plus facile si vous pouvez le faire dans votre chaise préférée, tout en regardant la télévision. De plus en plus de consommateurs utilisent régulièrement leurs smartphones pour acheter en ligne. Si vos produits et services ne sont pas faciles à voir à partir d’un téléphone, vous manquez une opportunité.
-
Les médias sociaux augmentent les visiteurs mobiles
Plus de 55% de la consommation des médias sociaux se produit maintenant sur les appareils mobiles, de sorte que le partage de liens à partir de sites de médias sociaux comme Facebook, YouTube, Twitter ou Google Plus vers votre site Web entraînera encore plus de trafic et de vues de votre site Web à partir d’appareils mobiles. Donc, si vous avez une stratégie de marketing social et que vous souhaitez optimiser le partage social du contenu, soyez réactif.
-
Un site Web réactif améliore les classements SEO
Le développement responsive est l’approche recommandée par Google pour la conception de sites Web mobiles. Selon Google, les sites Web responsives auront une meilleure performance dans les classements de recherche, car ils offrent une meilleure expérience utilisateur que les sites qui ne sont pas mobiles. En outre, Google aime que les sites réactifs utilisent des URL simples par rapport à des URL différentes pour des versions mobiles distinctes de sites Web. Les téléphones mobiles ont maintenant un algorithme de recherche Google propre donc que votre site se classe haut via une recherche de bureau ne signifie pas qu’il continuera à être bien classé pour les internautes qui effectuent la même recherche via leur téléphone.
-
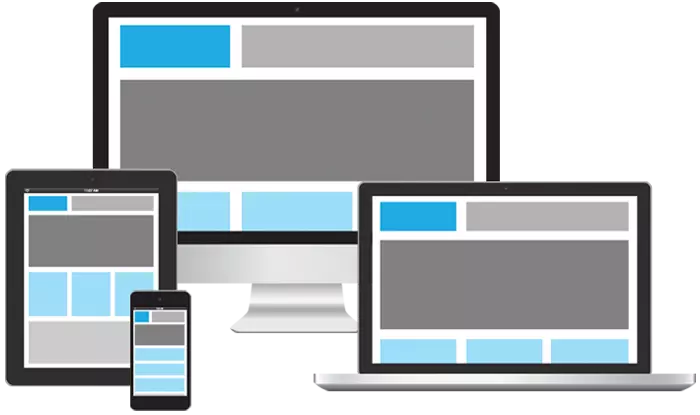
Les sites web responsive s’adaptent aux tailles de plusieurs appareils
Ne pensez pas seulement à aujourd’hui avec les smartphones et les tablettes. Pensez à demain avec les montres intelligentes, et Google Glass , et tout les nouveaux appareils qui apparaîtront pour l’affichage sur Internet.La conception et le développement Web réactifs fonctionneront pour eux aussi.
-
Un site est plus facile à gérer et augmente le ROI
Il existe actuellement de nombreuses organisations et entreprises qui ont réellement deux sites Web: 1 – leur site principal et 2 – une deuxième version mobile de leur site. C’était une pratique assez courante avant que le développement du responsive design devienne la méthode préférée.Cela signifiait des versions multiples à gérer et à mettre à jour et de l’inefficacité! Avec un site réactif, votre site s’adaptera à chaque périphérique, en fournissant la mise en page et le contenu qui répond le mieux aux besoins des utilisateurs. Cela signifie également que votre entreprise n’aura qu’un site à gérer, ce qui signifie que vous n’aurez qu’à mettre à jour le contenu une seule fois, indépendamment de la façon dont différentes personnes consomment votre contenu. Cela signifie également des coûts de gestion de contenu Web inférieurs et un ROI plus élevé!
-
Les sites réactifs fournissent une meilleure expérience utilisateur
Il existe de nombreuses raisons commerciales pour implémenter un site Web réactif, mais toutes se connectent à l’objectif de fournir une meilleure expérience utilisateur à votre auditoire. Un site Web réactif signifie plus de pincement et de zoom, et plus de défilement latéral, pour voir un site entier qui ne tient pas sur un écran mobile. Et une meilleure expérience utilisateur réduit les taux de rebond, augmente les conversions de site Web et améliore la perception de la marque.
-
L’expérience utilisateur jusqu’aux toilettes
Selon une étude britannique, près d’un utilisateur sur deux se sert de son téléphone mobile pendant qu’il se trouve aux toilettes. C’est certainement brut et peut être aussi un indicateur de la chute de l’humanité, mais vrai!
Et si les gens vont parcourir votre site aux toilettes, vous pouvez au moins leur fournir une expérience utilisateur positive…